Photoshopでイラスト入りのオリジナル名刺をデザインしてみた[表面]
![イラスト入りのオリジナル名刺[表面]](../images/blog/create-businesscard1.jpg)
前回の記事、イラストを使ったオリジナルの名刺デザインで仕事につなげよう!では、フリーランスで活躍しているイラストレーターへ向けた名刺デザインのあれこれをご紹介しましたが、今回は実際に弊社の名刺をPhotoshopでデザインしたいと思います。
イラスト制作会社らしくオリジナルのキャラクターを入れた名刺を想定しながら、まずは名刺印刷会社の選定からはじめます。
名刺印刷会社の選定
たくさんある印刷会社も、名刺の用途や材質・加工の有無、印刷会社の特徴をもとに、ある程度絞り込むことができます。
今回作成する名刺の絞り込み条件は下記の5つです。
- Photoshopで入稿ができる
- サイズと材質はオーソドックスに
- 特殊加工なし
- 両面カラー印刷
- 早くて安くて高品質
あとは印刷会社さんのWebサイトがわかりやすい構成だとさらにgood!
さっそくGoogle先生で検索してみた結果、今回はプリスタ。さんにお願いすることにしました。
プリスタ。

プリスタ。さんは、最安だと片面モノクロの名刺100枚で140円で作成できるそうです。ヒエッ!なんという価格破壊!!Webサイトも見やすくてわかりやすいです。
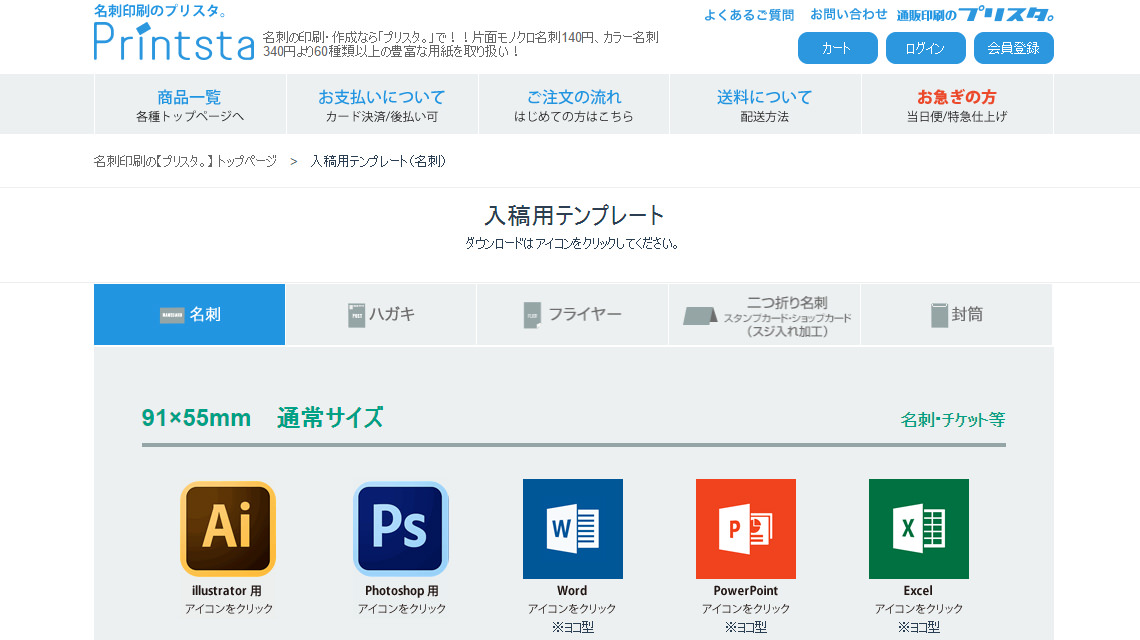
入稿用テンプレートをダウンロード

さっそく入稿用テンプレートをダウンロードします。「91×55mm通常サイズ」の「Photoshop用」を選択しました。
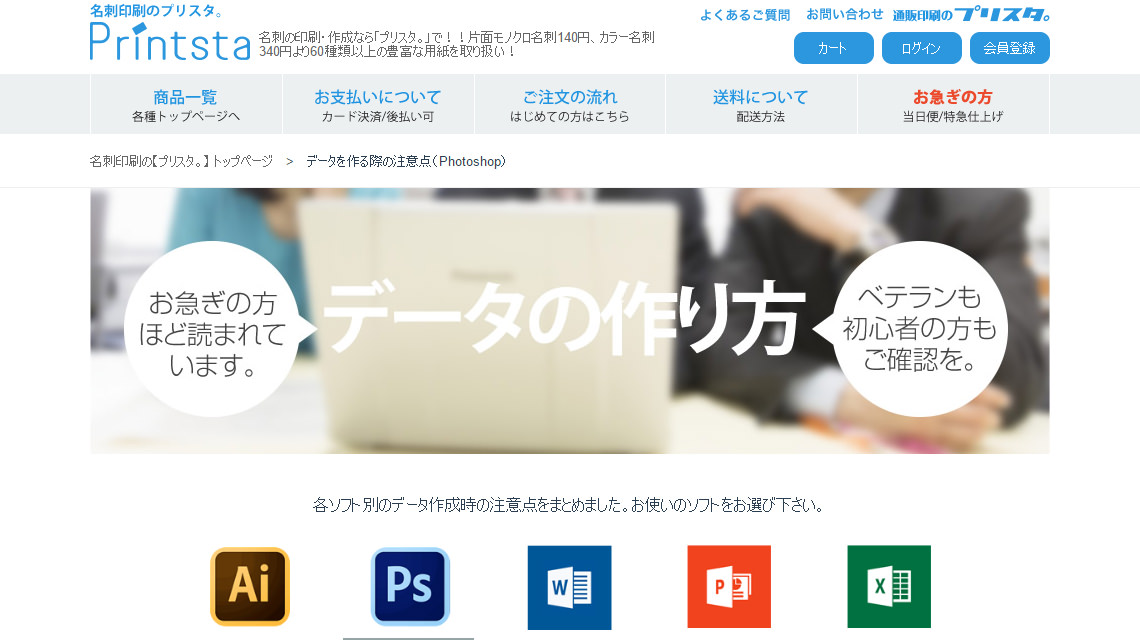
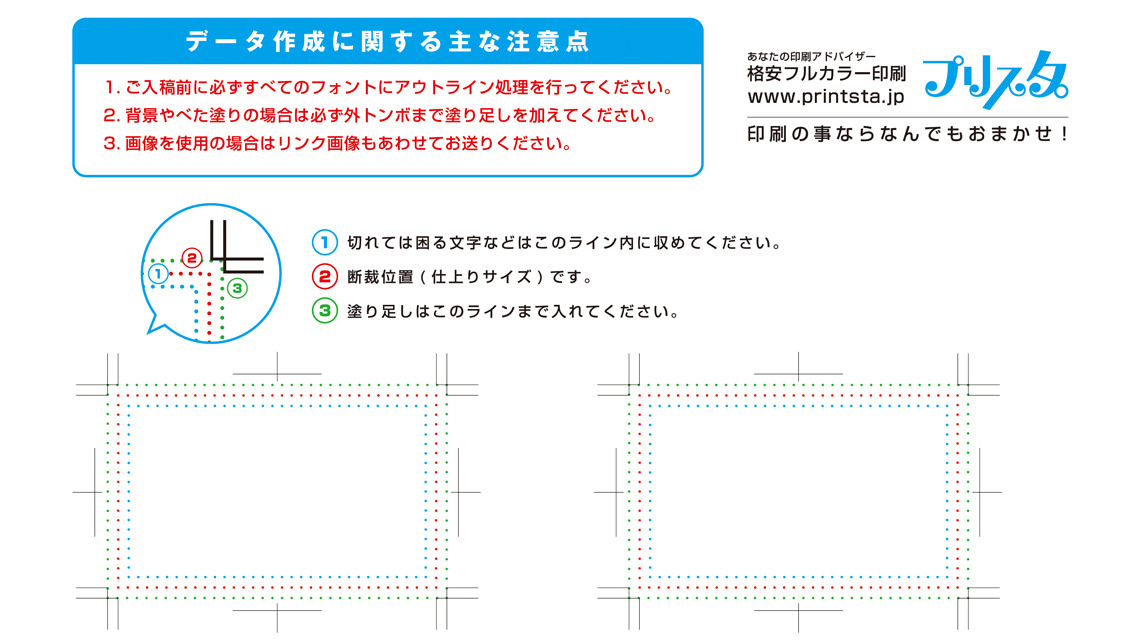
データの作り方をチェック

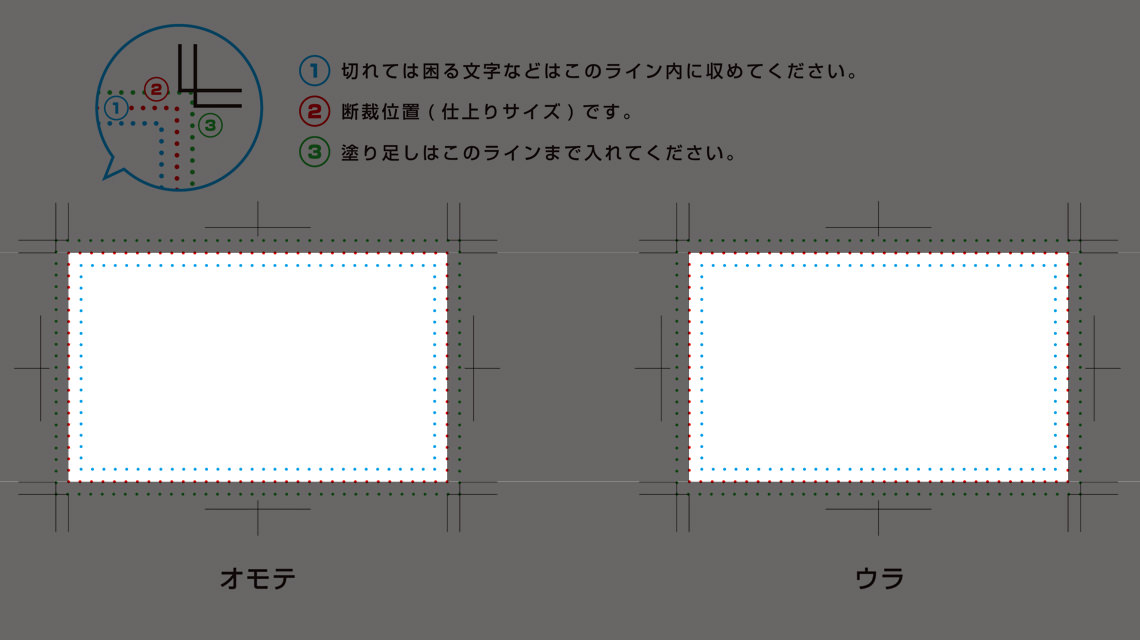
制作に入る前にデータの作り方をよく読んでおきます。
著者は入稿時にレイヤーを統合し忘れるミスをしてしまいました…。データに不備があると印刷会社さんに迷惑を掛けてしまうことになるので、作成ルールは入念にチェックしなければいけませんね。反省しております。
デザインの構想

ダウンロードした入稿用テンプレートを見ながら、名刺のデザインを固めていきたいと思います。
この時点で名刺の向きは横向きということしか決めておりません…(汗)
クリエイティブな名刺デザインを見てみる

アイデアが枯渇しているときは、ユニーク&クリエイティブなデザインをチェックしてインスピレーションを高めましょう!
PHOTOSHOPVIPさんの記事、バナー、名刺、ポスターを一括作成!無料ではじめるブランディング用テンプレート50個まとめにヒントを得て、自社のWebサイトデザインを基調に名刺を制作することにしました。
素材の準備
ざっくりとしたデザインが想定できたところで、名刺に使用する素材を準備していきます。
名刺に載せるロゴ、キャラクターイラスト、背景素材、フォントを決定します。
キャラクターイラスト
使用するイラストは、ツジヒールのコーポレートキャラクター、ツジヒルちゃんです!

ん~~可愛いです。癒やされます。
ツジヒルちゃんはましろ.あー。さんに描いていただきました。
背景素材
名刺の背景は、自社のWebサイトのデザインと同一の素材にしたいと思います。

※現在はWebサイトデザインをリニューアルしているので、名刺を制作した当時のWebサイトのTOPページです。

こちらの素材はBEIZ Graphicsさんからお借りしました。
とても魅力的で美しい写真素材がたくさん! いつもお世話になっています、ありがとうございます。
フォント
文面に使用するフォントはDynaFont TypeMuseum 3728 TrueType Win/Macに収録されている、「DFP新細丸ゴシック体」を使用しました。
会社名のフォントはGoogle FontsのMontserratです。
Photoshopでオモテ面のデザイン
使用する素材が準備できたら、いよいよ名刺のデザインに移ります。
テンプレートのガイドの断裁位置(仕上りサイズ)に沿って周りを濃い色で隠すと出来上がりのイメージがしやすいです。まずは名刺のオモテ面からスタートです。

背景を配置
背景素材は鮮やかな色合いですので、全面ではなく上下にアクセントとして入れたいと思います。

キャラクターイラストを配置
続いてキャラクターイラストを配置します。テキストを左側に入れたいのでツジヒルちゃんは右側に配置しました。現時点ではざっくりな位置取りです。

テキストを挿入
ガイドの青い線の内側に入るようにテキストを入れていきます。
テキストサイズは下記のように設定しました。読みやすいように字間も調整しています。

- イラスト事業部・・・6pt
- 部長・・・6pt
- 辻 ヒール・・・16pt
- TsujiHeal・・・6pt
- 合同会社ツジヒール・・・8pt
- 郵便番号・・・5pt
- 住所以下・・・6pt
全体の位置を調整
テキストの位置や大きさが決まったら、背景素材とキャラクターイラストを再調整します。

オモテ面が完成!
これでオモテ面のデザインが完成しました。
次回のPhotoshopでイラスト入りのオリジナル名刺をデザインしてみた[裏面]では、ウラ面のデザインと、印刷した出来上がりの名刺画像をアップします。