Photoshopでイラスト入りのオリジナル名刺をデザインしてみた[裏面]
![イラスト入りのオリジナル名刺[裏面]](../images/blog/create-businesscard2.jpg)
前回の記事、Photoshopでイラスト入りのオリジナル名刺をデザインしてみた[表面]に引き続き、今回は「ウラ面デザイン→入稿→完成」をお送りします。
ウラ面は事業案内だったり、ロゴだったり、イラストだったりと自由に表現できるスペースです。
インパクトのある名刺はウラ面にもユニークなアイデアが詰まっていますよね。
自らハードルを上げてしまった感がありますが、さっそくウラ面のデザインを始めたいと思います。
ウラ面のデザイン
自社のWebサイトと名刺のデザインをリンクさせたかったので、WebサイトのTOP画面をそのままウラ面のデザインに使用することにしました。

※現在はWebサイトデザインをリニューアルしているので、名刺を制作した当時のWebサイトのTOPページです。
背景を配置

オモテ面の上下ラインに使用した背景素材と同一の素材を使用します。ウラ面では不透明度を22%まで下げています。この淡い色が印刷でどう出るのか勝負です(笑)
テキストを挿入

テキストを挿入したら…

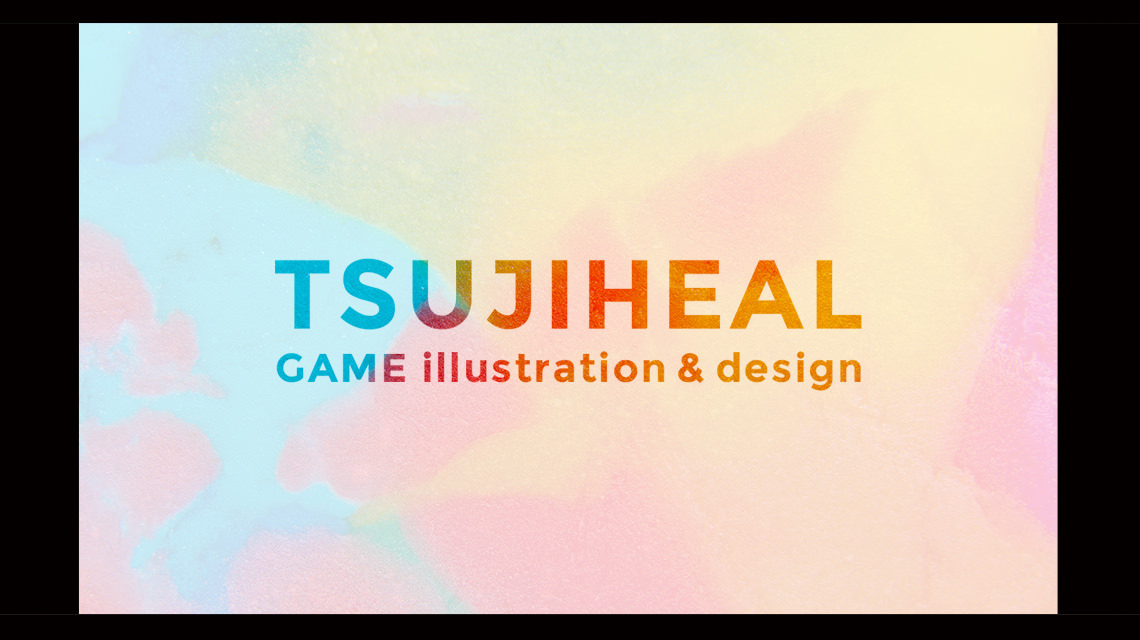
テキストにクリッピングマスクをかけて完成!
あっという間に終わりました。やはり元になるデザインがあると構成が非常にラクです。
フォントはGoogle FontsのMontserratを使用しました。スタイリッシュにキマる素晴らしいフォントです。

これでオモテ面とウラ面のデザインが完成しました。あとはいよいよデータの入稿です。
データの入稿
入稿前にデータの作り方をもう一度見返します。
フォントにアウトライン処理をして、ガイドレイヤー以外のレイヤーをすべて統合します。
これで入稿データが完成しました。のちほど再調整することも考慮して、ラスタライズする前、統合する前のPSDデータは別に保存しておきます。
入稿データが出来上がったところでWebサイトから入稿の手続きを行います。
用紙の選定

名刺の用紙一覧から用紙を選びます。
いろいろ種類があって迷ってしまいますが、今回はライトプランの上質紙180kgに決定です。両面カラーで540円です。
データ入稿と配送方法の選定

用紙の選定を終えたらアナウンスに沿ってサイト上でデータ入稿し、届け先と配送方法を入力して完了です。ご注文の流れについて(データ入稿の場合)に詳細な説明があります。
今回は急ぎでありませんので、配送方法を一番安価なクロネコDM便160円にしました。
名刺の540円と送料160円で合計700円(税込)でした。
完成
出来上がった名刺がこちらです!

キャラクターと背景の淡い色や細い線が印刷で綺麗に出るか少々不安でしたが概ね問題ありませんでした。デザインの反省点として、もう一段階太いフォントだとより可読性が増すかなという印象です。フォントの太さは用紙との相性もあると思います。テキストの位置はもう少し左寄りでもよいかもしれません。
繊細な線のキャラクターを使用したり、配色を鮮やかに見せたい場合は、「ベタ塗りに強く光沢のあるタイプ」が相性よさそうです。
これらの反省を活かしつつ、ブラッシュアップさせて再チャレンジしたいと思います。
おわりに
自分のイラスト作品を載せたオリジナル名刺はイラストレーターの強力な宣材になります。
イラストを使ったオリジナルの名刺デザインで仕事につなげよう!では名刺制作で参考になるあれこれを寄せていますので、併せて読んでみてくださいね。